
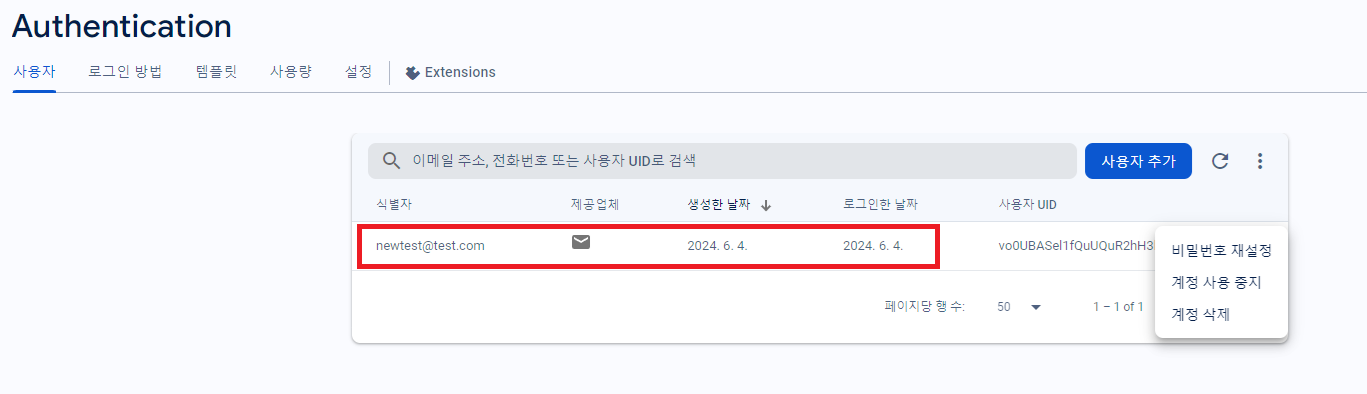
위 서비스들 중 인증(auth) 서비스를 사용하면 사용자 가입 및 로그인 기능을 사용할 수 있다.
JavaScript 프로젝트에 Firebase 추가
의견 보내기 JavaScript 프로젝트에 Firebase 추가 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 이 가이드에서는 웹 앱에서 또는 최종 사용자의 액세스를 위한
firebase.google.com


Firebase 서비스를 이용하려면 Firebase SDK를 추가해줘야한다.
Firebase 팀은 npm을 통한 설치 및 초기화를 추천해주고 있다.
JavaScript 프로젝트에 Firebase 추가
의견 보내기 JavaScript 프로젝트에 Firebase 추가 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 이 가이드에서는 웹 앱에서 또는 최종 사용자의 액세스를 위한
firebase.google.com
Firebase의 모든 서비스를 위해서라면 npm설치를 필요로하지만,
인증과 Cloud Firestore 서비스만을 이용하려면 CDN으로 적용해도 된다.
JavaScript 프로젝트에 Firebase를 추가하는 다른 방법
의견 보내기 JavaScript 프로젝트에 Firebase를 추가하는 다른 방법 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 대부분의 Firebase 웹 앱에서는 npm을 통한 SDK를
firebase.google.com
Auth 모듈과 웹용 인증코드도 내 프로젝트에 적용 해줘야한다.
인증코드(apiKey)가 적혀있는 위치는 프로젝트 설정 하단의 내 앱 표시 부분에 적혀있다.


<script type="module">
// auth, cloud firestore 만 사용한다면 firebase app을 cdn에서 추가 가능
import { initializeApp } from 'https://www.gstatic.com/firebasejs/10.4.0/firebase-app.js'
// auth 모듈 import
import { getAuth } from 'https://www.gstatic.com/firebasejs/10.4.0/firebase-auth.js'
// Firebase project configuration
const firebaseConfig = {
apiKey: "apiKey",
authDomain: "juein-test-82982.firebaseapp.com",
projectId: "juein-test-82982",
storageBucket: "juein-test-82982.appspot.com",
messagingSenderId: "481321712488",
appId: "appId",
measurementId: "G-WLCG42X371"
};
// init firebase
const app = initializeApp(firebaseConfig);
</script>
Authentication 가이드 문서
웹사이트에서 Firebase 인증 시작하기 | Firebase Authentication
Google I/O 2023에서 Firebase의 주요 소식을 확인하세요. 자세히 알아보기 의견 보내기 웹사이트에서 Firebase 인증 시작하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분
firebase.google.com
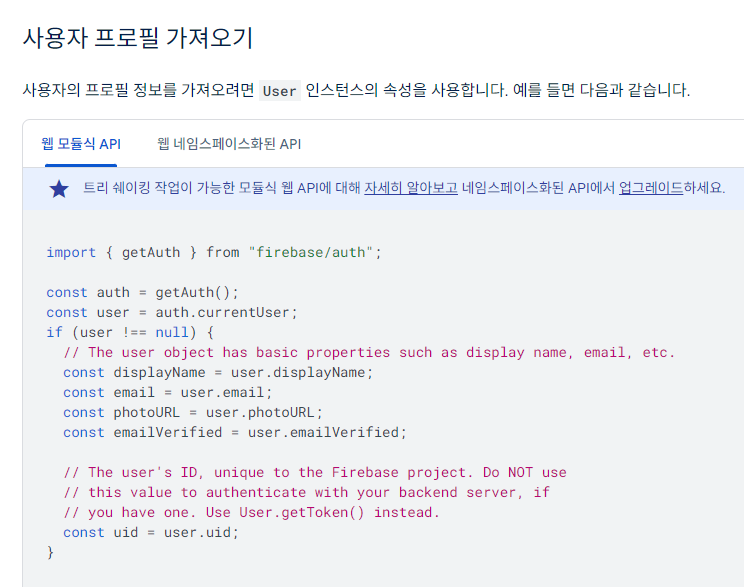
가이드 문서를 참고해보면 auth 서비스 사용법에 대해 상세하게 나와있다.
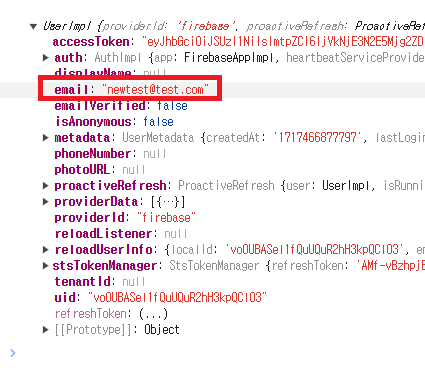
맨 위에 있는 신규 사용자 가입을 테스트 해보자.
// auth 서비스 참조 추가
const auth = getAuth();
// auth 모듈에서 사용 할 createUserWithEmailAndPassword 도 가져오기
import { getAuth, createUserWithEmailAndPassword } from 'https://www.gstatic.com/firebasejs/10.4.0/firebase-auth.js'





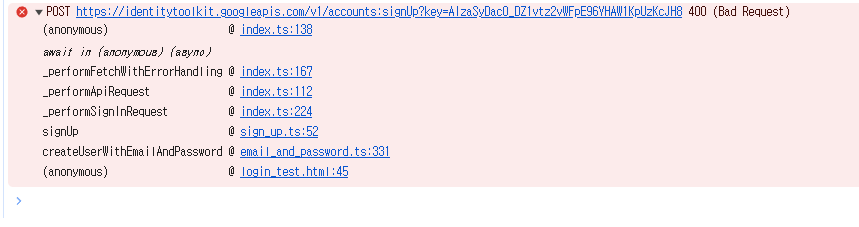
이 외 인증 서비스로 사용된 메서드들이 대부분 비동기로 동작하여
순차적으로 실행 시키려면 async/await로 제어해야한다거나,
비밀번호가 6자리 미만일 경우에도 400에러가 나온다는 글을 어디선가 본 것 같은데
공식 가이드 문서의 순서가 뒤죽박죽이라 알아보기 힘들다....
'Web > 자잘한거' 카테고리의 다른 글
| Firebase 무료 웹호스팅 (0) | 2024.05.27 |
|---|---|
| 웹폰트 - 크로스도메인 문제해결 (0) | 2018.04.30 |
| [AngularJS] 폼/유효성 검사를 위한 템플릿 (0) | 2018.03.19 |
| [AngularJS] 조건 데이터 표현을 위한 템플릿 (ng-switch, ng-if) (0) | 2018.03.13 |
| [AngularJS] 양방향 데이터 바인딩의 예제 (0) | 2018.03.13 |



댓글