Firebase | Google's Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com
Firebase 홈페이지 접속 -> 우측 상단 Go to console로 접근하면 구글 계정으로 로그인 하여 Firebase 콘솔창에 들어갈 수 있다.
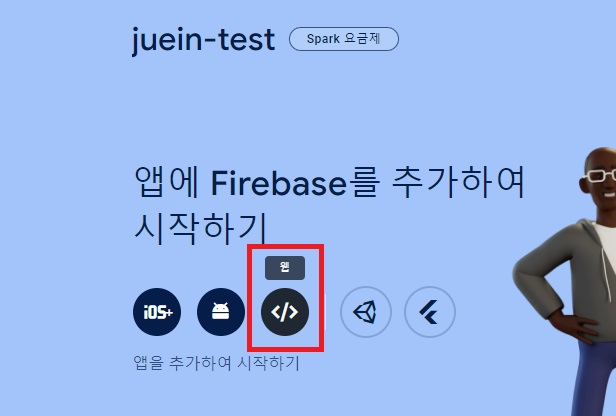
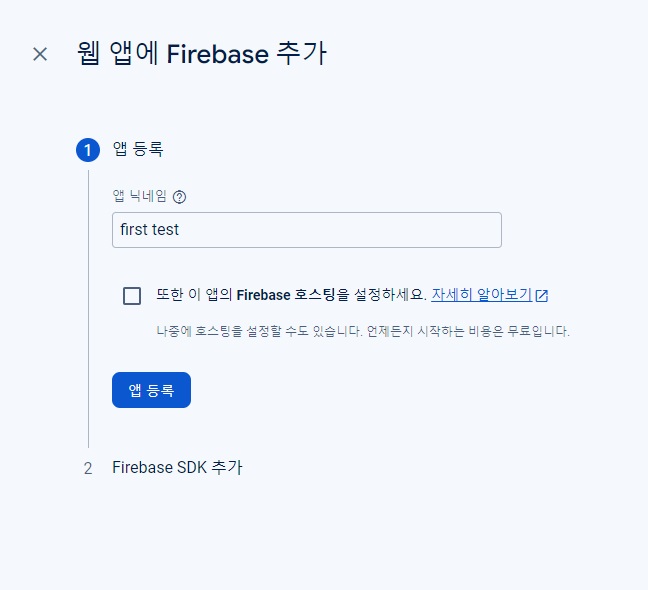
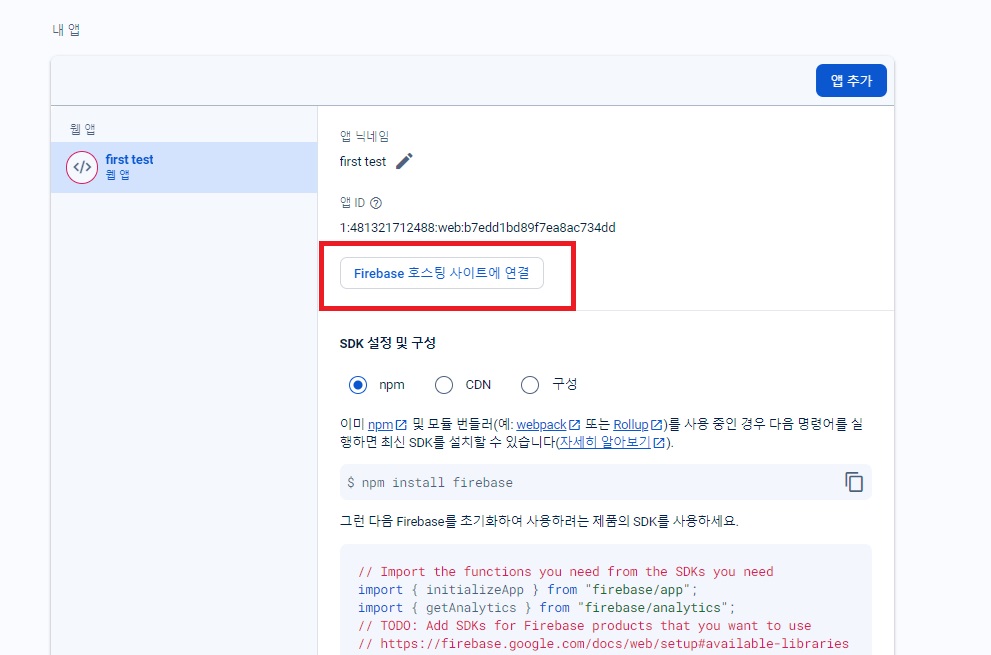
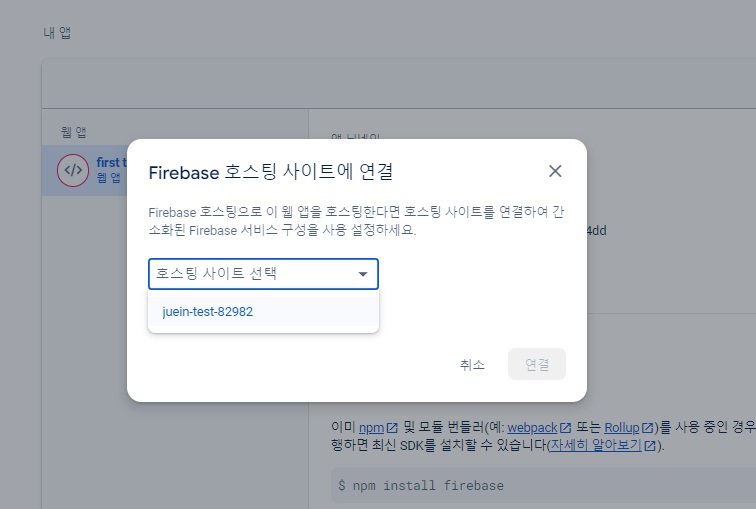
[Firebase Console 페이지 내 설정]









콘솔 페이지에서의 설정은 여기까지 해두고
로컬에 Firebase를 설치한다.
[Firebase Cli 설치]
Firebase CLI 참조 | Firebase 문서
firebase.google.com
설치 방법에 여러가지 방법이 있는데
보통 Node.js 와 NPM으로 설치를 많이하네
[NPM으로 Firebase Cli 설치]
npm install -g firebase-tools
[Firebase 로그인]
firebase login
로그인 명령어를 치면 브라우저에서 구글계정 로그인을 할 수 있게 띄워준다.
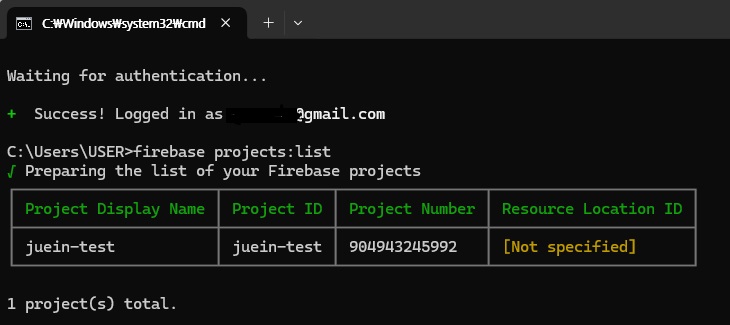
[설치 확인 및 프로젝트 리스트 확인]
firebase projects:list

[호스팅 시작 & 사이트 배포]
Firebase 호스팅 시작하기 | Firebase Hosting
5월 14일, Google I/O에서 Firebase를 다시 만나보세요. 지금 등록하기 의견 보내기 Firebase 호스팅 시작하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Firebase
firebase.google.com
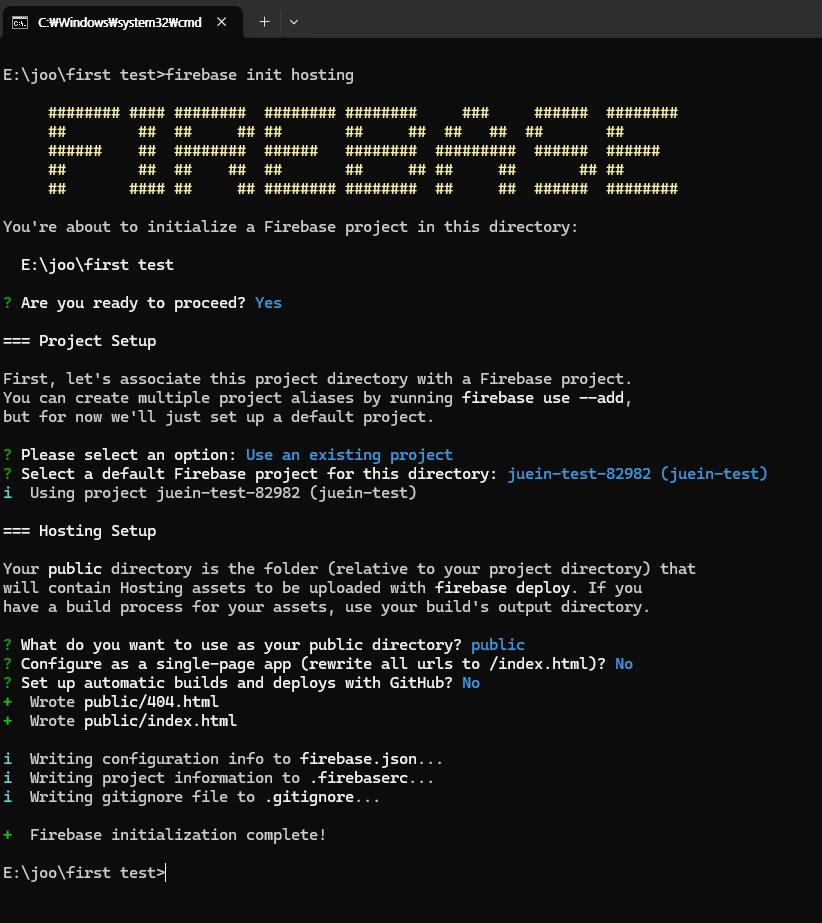
[호스팅 프로젝트 초기화]
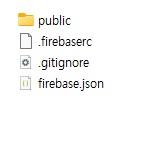
firebase init hosting


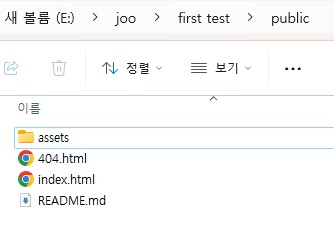
public 폴더 안에 웹 앱 소스들 적용해주면 된다.
테스트용으로 템플릿 퍼와서 적용해주자.
(https://www.free-css.com/free-css-templates) 여기서 무료 템플릿 퍼옴

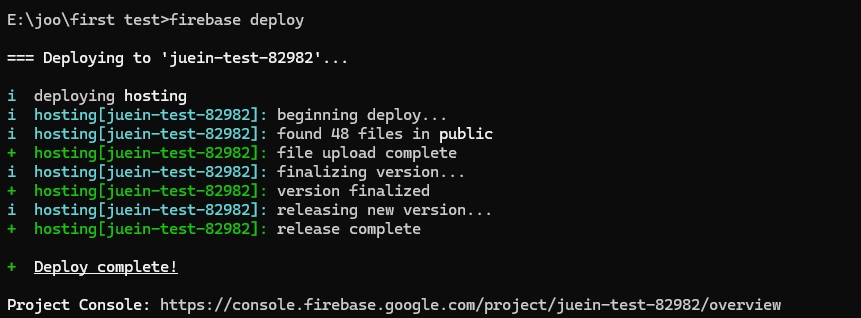
[사이트에 웹 앱 배포]
firebase deploy

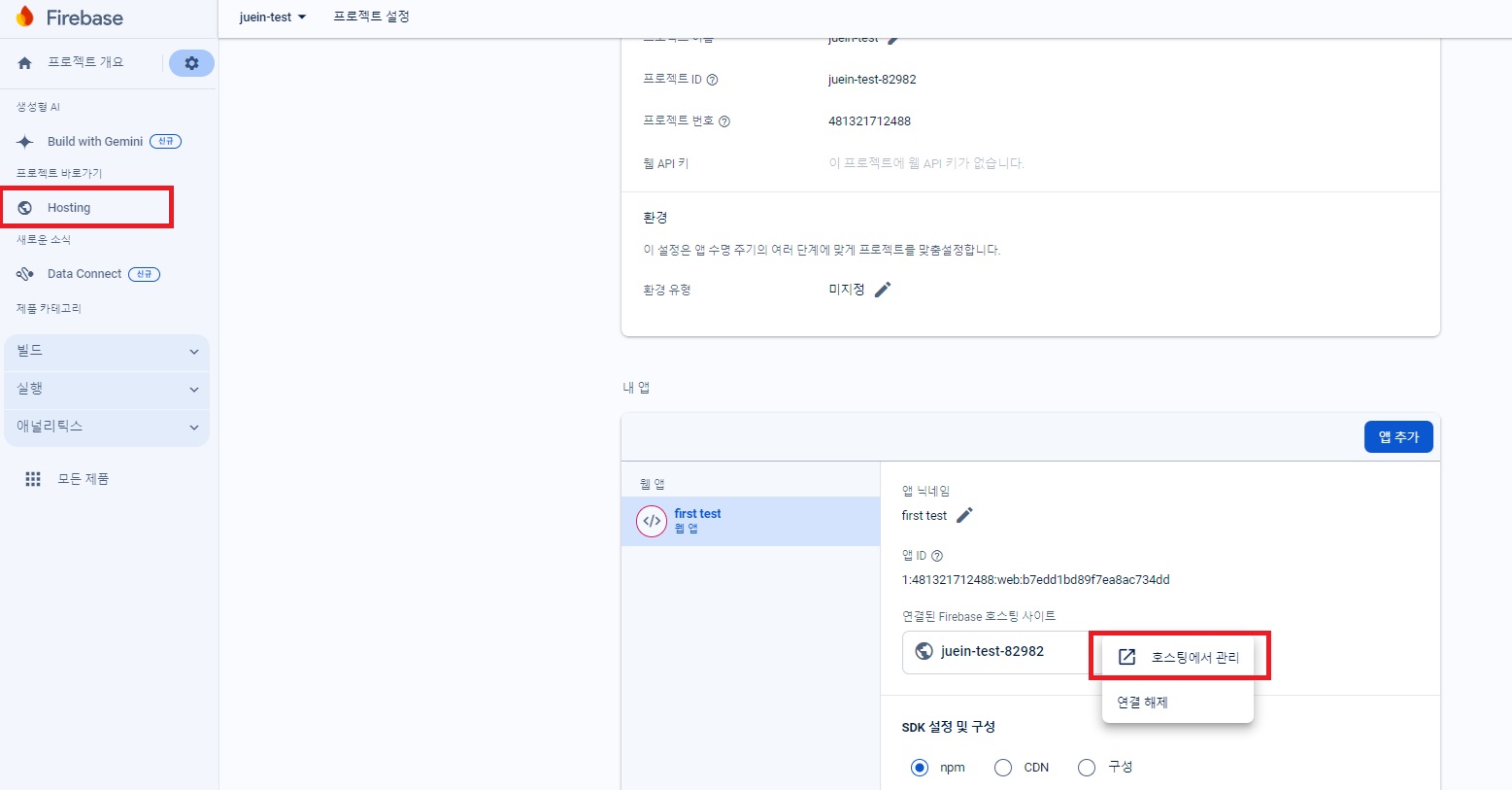
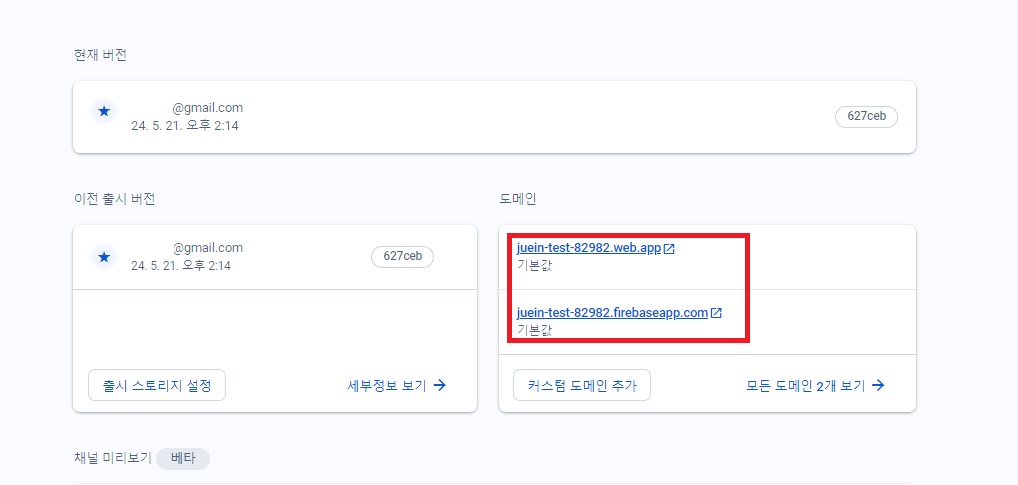
배포하고 나면 콘솔 페이지의 호스팅 관리창으로 접근이 가능해진다.

Firebase 에서 제공해주는 무료 도메인으로 배포 된 페이지를 확인할 수 있다.

'Web > 자잘한거' 카테고리의 다른 글
| Firebase - Authentication (사용자 가입/로그인) (0) | 2024.06.04 |
|---|---|
| 웹폰트 - 크로스도메인 문제해결 (0) | 2018.04.30 |
| [AngularJS] 폼/유효성 검사를 위한 템플릿 (0) | 2018.03.19 |
| [AngularJS] 조건 데이터 표현을 위한 템플릿 (ng-switch, ng-if) (0) | 2018.03.13 |
| [AngularJS] 양방향 데이터 바인딩의 예제 (0) | 2018.03.13 |



댓글