Vue 기본 기능
인스턴스 생성
뷰로 개발할 때 필수로 생성해야 하는 코드
new Vue();참고로 뷰 인스턴스는 변수에 담아서 확인해 볼 수 있다.
const app = new Vue();
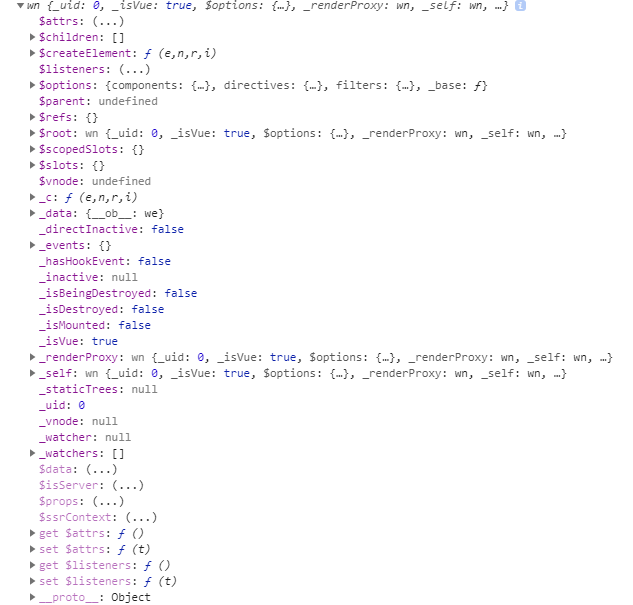
console.log(app);
뷰에서 제공해주는 기능들을 확인 가능
뷰는 생성자 안에 객체가 들어가는 형태(객체 리터럴)로 코드 작성하는걸 권한다.
const obj = {
속성 : 값,
속성 : 값
}
const app = new Vue(obj);이러지 말고
const app = new Vue({
//요 안에 객체 표기법으로 내용이 들어간다.
속성 : 값,
속성 : 값
});이런 식으로 작성하자.
인스턴스에서 사용할 수 있는 속성과 api
new Vue({
el: , // 인스턴스가 그려지는 화면의 시작점
data: , // 뷰의 반응성(Reactivity)가 반영된 데이터 요소들
methods: , // 화면 동작과 이벤트 로직을 제어하는 메서드를 정의하는곳
template: , // 화면에 표시할 요소를 정의 (html, css 등)
watch: , //data에서 정의한 속성이 변경되는 시점에 추가 동작을 수행할 수 있게 정의
//... 기타 등등 여러가지 있음
})el - 마운트 요소
인스턴스 요소를 선택자 형태로 지정
new Vue({
el : '#app'
})data - 데이터
객체 또는 배열로 지정하는것이 일반적
new Vue({
el : '#app',
data : {
message : 'test message~'
}
})data에 정의한 값을 외부에서 접근할 때는
console.log(app.message); // app.data.message 가 아니다텍스트 바인딩
<p>{{message}}</p>const app = new Vue({
el : '#app',
data : {
message : 'test message~'
}
})- 데이터와 입력 항목을 바인딩
<p>{{message}}</p>
<input type="text" v-model="message">- v-model에 .number를 추가하면 입력값을 숫자로만 받을 수 있다.
<input type="text" v-model.number="">조건 분기
<p>[ <span v-if="textShow">true일때만 보인다</span> ]</p>const app = new Vue({
el : '#app',
data : {
textShow : false
}
})반복 렌더링
<ul>
<li v-for="item in list">{{item}}</li>
</ul>const app = new Vue({
el : '#app',
data : {
list : ['list1', 'list2', 'list3']
}
})DOM 이벤트 바인딩
v-on은 addEventListener와 비슷하게 동작한다.
<button v-on:click="listPush">add</button>const app = new Vue({
el : '#app',
data : {
list : ['list1', 'list2', 'list3'],
count : 3
},
methods : {
listPush : function(event){
app.count++;
app.list.push(`list${app.count}`);
}
}
})computed
data와 비슷하게 사용되지만, 함수로 인해 산출되는 데이터이다.
computed : {
listCount : function(){
this.count = this.list.length;
return this.count; // this는 app 인스턴스를 가리킨다
}
},라이프사이클
beforeCreate : 인스턴스가 생성되고, 리액티브 초기화가 일어나기 전.
data, methods 등이 정의되어있지않고 dom에 접근할 수 없는 단계create : 인스턴스가 생성되고, 리액티브 초기화가 일어난 후
data, methods 속성이 정의되어 값에 접근이 가능하다.beforeMount : 인스턴스가 마운트 되기 전
create 이후 template 속성에 지정한 마크업을 render() 함수로 변환하고
el 로 지정한 화면에 부탁하기 전 단계.mounted : 인스턴스가 마운트 된 후
이때부터 DOM에 접근 가능beforeUpdate : 데이터가 변경되어 DOM에 적용되기 전에 호출
updated : 데이터가 변경되어 DOM에 적용된 후
이 단계에서 데이터 변경시 무한루프에 빠질 수 있으니
computed나 watch 속성을 사용해야 한다.beforeDestroy : Vue 인스턴스가 제거되기 전
아직 인스턴스에 접근이 가능한 단계이므로 데이터 삭제시 여기서 하자destroyed : Vue 인스턴스가 제거 완료된 후 호출
errorCaptured : 임의의 자식 컴포넌트에서 오류가 발생했을때
create와 mounted는 호출되는 시점이 비슷하지만
create 때는 아직 DOM이 구축되지 않은 상태여서
getElementById()를 사용한 DOM 접근이 불가능하다.
See the Pen vue - basic by juein (@juein) on CodePen.
조건 기반 텍스트 출력
삼항 연산자를 사용
<p>수량 : {{stock > 0 ? stock : '없음'}}</p>속성 데이터 바인딩
- 속성에 바인딩하려면 v-bind를 사용해야한다.
<input type="text" value="{{ 속성값 }}"> // 인풋에 {{속성값}} 이 입력된다.<input type="text" v-bind:value="속성값">
<input type="text" :value="속성값"> // v-bind는 생략가능- 클래스 이름에 - 가 포함되어있다면 '' 로 감싸야한다.
<p v-bind:class="{'active-on':isActive}">text</p>- js 스타일을 조작할때는 - 대신 카멜케이스로 작성
<p v-bind:style="{backgroundColor: textColor}">text</p>여러개의 속성 바인딩
<video v-bind:src="videoItem.src"
v-bind:width="videoItem.width"
v-bind:height="videoItem.height"
v-bind:autoplay="videoItem.autoplay">
</video>위와 같은 코드는 가독성도 별로고 수정도 힘들어진다.
<video v-bind="videoItem"></video>const app = new Vue({
el : '#app',
data : {
videoItem : {
src : '#',
width : 100,
height: 50,
autoplay : 'autoplay'
}
}
})이런식으로 사용하자
svg 바인딩
svg의 DOM을 바인딩해서 간단하게 ui조작이 가능하다.
<svg>
<circle v-bind="svgData"/>
</svg>
<input type="range" min="0" max="100" v-model="svgData.r">const app = new Vue({
el : '#app',
data : {
svgData : {
fill : 'green',
cx : 150,
cy : 75,
r : 10
}
}
})v-if , v-show
v-if, v-show 둘 다 값이 true일 경우에만 해당 요소를 출력하지만 둘은 차이점이 있다.
- v-if : 렌더링 x, 컴포넌트에 데이터가 없어 오류가 날것같을때 사용
<p v-if="visible">v-if text</p>
// 결과 : <!---->- display: none, 데이터는 있지만 눈에 보이지 않게 하려면 사용
<p v-show="visible">v-show text</p>
// 결과 : <p style="display: none;">v-show text</p> - 여러조건의 태그에 v-if를 사용하고싶으면 template 태그로 그룹핑하여 사용 (v-show는 안됨)
<template v-if="visible">
<section>
<span>test text</span>
</section>
</template>v-else-if, v-else, key
v-if와 같이 else if, else 를 사용할 수 있다.
<div v-if="ifType == 1">
<input type="text" v-bind:value="ifType"/>
</div>
<div v-else-if="ifType == 2">
<input type="text" v-bind:value="ifType"/>
</div>
<div v-else="ifType == 3">
<input type="text" v-bind:value="ifType"/>
</div>위 코드는 이론상으로 문제가 없지만
Vue의 가상DOM의 유연한 렌더링 처리덕분에(?) 디렉티브 내부에 있는 요소의 속성 상태값이 남아있거나, 트랜지션이 일어나지 않는 등의 부작용이 일어날 수 있다.
렌더링을 확실하게 처리하려면 각 요소에 고유한 key를 설정해줘야한다.
<div v-if="ifType == 1">
<input type="text" v-bind:value="ifType" key="1"/>
</div>
<div v-else-if="ifType == 2">
<input type="text" v-bind:value="ifType" key="2"/>
</div>
<div v-else="ifType == 3">
<input type="text" v-bind:value="ifType" key="3"/>
</div>See the Pen vue - basic 2 by juein (@juein) on CodePen.
'Web > Vue' 카테고리의 다른 글
| [Vue] 컴포넌트 (0) | 2020.08.04 |
|---|---|
| [Vue] 반복 렌더링 & 조건 적용 (0) | 2020.08.04 |
| CentOS7 + Vue CLI 3.0 프로젝트 환경 구축 (0) | 2019.03.20 |
| Vue devtools 활성화 문제 (0) | 2018.02.26 |


댓글