자바스크립트의 반응성(reactivity) 에 대해 알아보자.
기본적으로 변수의 동작은 접근과 할당으로 되어있음
var a = 1; //값 할당
a; // 접근
a = 2; //값 재할당
이 개념으로 Object.defineProperty () 를 사용해보자.
Object.defineProperty () 는 객체의 속성을 재정의 (접근과 할당시 동작을 정의) 해주는 자바스크립트 내장 객체이다.
Object.defineProperty(대상 객체, 객체의 속성, {
//정의할 내용
});
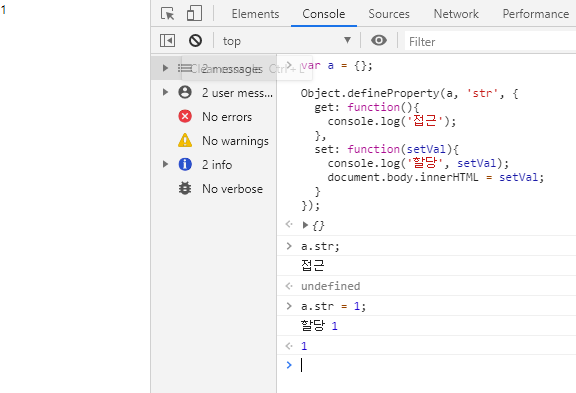
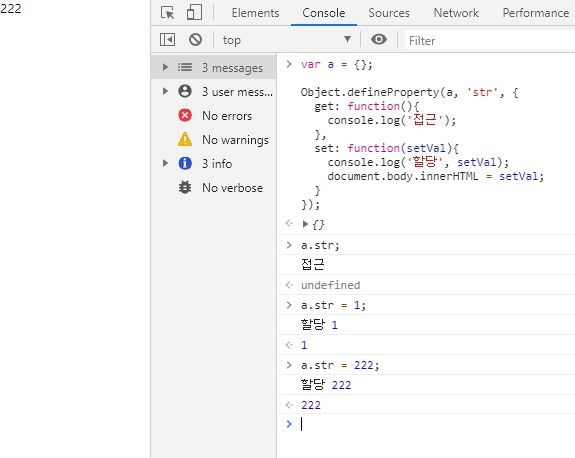
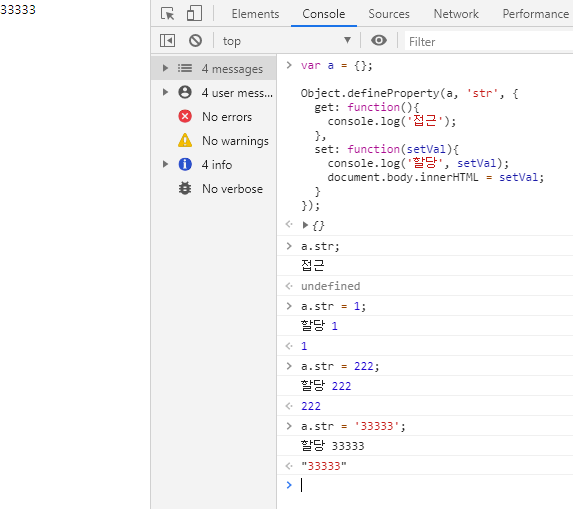
간단하게 콘솔창에서 테스트 해보자
var a = {};
Object.defineProperty(a, 'str', {
// getter 역할을 한다. 속성에 접근했을 때 동작하는 코드를 구현
get: function(){
console.log('접근');
},
// setter 역할을 한다. 속성에 값을 할당했을 때 동작하는 코드를 구현
set: function(setVal){
console.log('할당', setVal);
document.body.innerHTML = setVal;
}
});
a 객체의 str 속성 값을 재정의 할때마다 값이 변하는걸 실시간으로 확인할 수 있다.



'Web > Javascript' 카테고리의 다른 글
| [javascript]이벤트 위임(event delegation) (0) | 2020.06.11 |
|---|---|
| [JS - Plugin] Scroll Masic (0) | 2019.12.13 |
| [javascript] 이벤트 핸들러 1번만 적용하고 제거하기 (0) | 2019.12.12 |
| [javascript] 브라우저 IE 감지 (0) | 2019.12.12 |
| [javascript] 자주 사용하는 정규식 메모 (0) | 2019.10.07 |

댓글